A WordPress plugin that triggers an image to slide across your browser screen to your desired tune by entering the correct secret code on your keyboard.
You could keep this Easter egg a secret and let users find out about this hidden gem on their own; or, you could prank someone’s computer by turning their volume all the way up and ask them to enter in the code.
The choice is yours!
Industry:
Hobbies & Leisure
THE MANY CHALLENGES
There was plenty of exciting yet arduous obstacles in developing this WordPress plugin. The first was taking an outdated jQuery file and making a standard version compatible with WordPress. The second was generating input fields that would give users full control in setting the image speed, position, musical tone, but–most importantly–the coding sequence itself.
THE FIRST SOLUTION
Before beginning any plugin development, making sure the script could run properly on a modern-day WordPress platform was the first step. The extremely outdated version of jQuery needed immediate attention and resolve.
The original script was loading jQuery version 1.4.2 from Google Hosted Libraries; whereas, the library at the time of launch (December 2018) was at 3.3.1.
Luckily, this was not a stressing factor as WordPress includes jQuery into its core system.
I enqueued the script through the child theme’s function.php file and replaced the deprecated methods such as .bind() and .unbind() with the recommended .on() and .off() methods.
Once the script was capable of operating within the WordPress ecosystem with no errors, the next challenge was writing the plugin itself.
THE SECOND SOLUTION
When writing the pseudo code, the initial purpose of the plugin was to give users two basic commands over the script: position and speed. I wanted users to have the ability to set where the animation would pop up on the site and how fast the image would slide across the screen.
With a clear goal in mind, I consulted the WordPress Codex and WordPress Developer Resources pages to understand the proper procedures and protocols in creating the plugin environment as well as the form and related form fields.
Here are a list of functions used within the plugin and their overall responsibility:
Including script files:
Generate the form and form fields within the plugin:
Retrieve and save the form fields within the plugin:
THE SECOND SOLUTION CONTINUED…
Up until this point, the form and script have been independent of each other. In order to relay the information entered in from the form over to the script, wp_localize_script() was used. This bridges the communication and allows data to be parsed from PHP to JS.
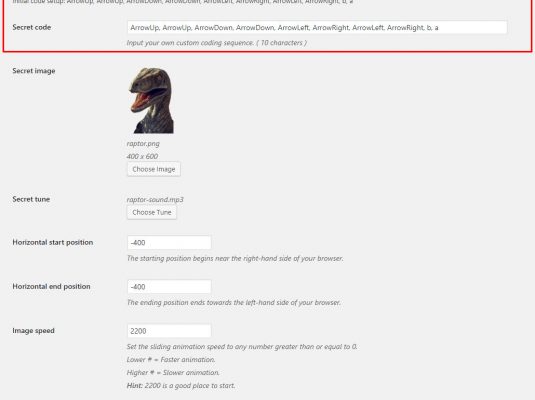
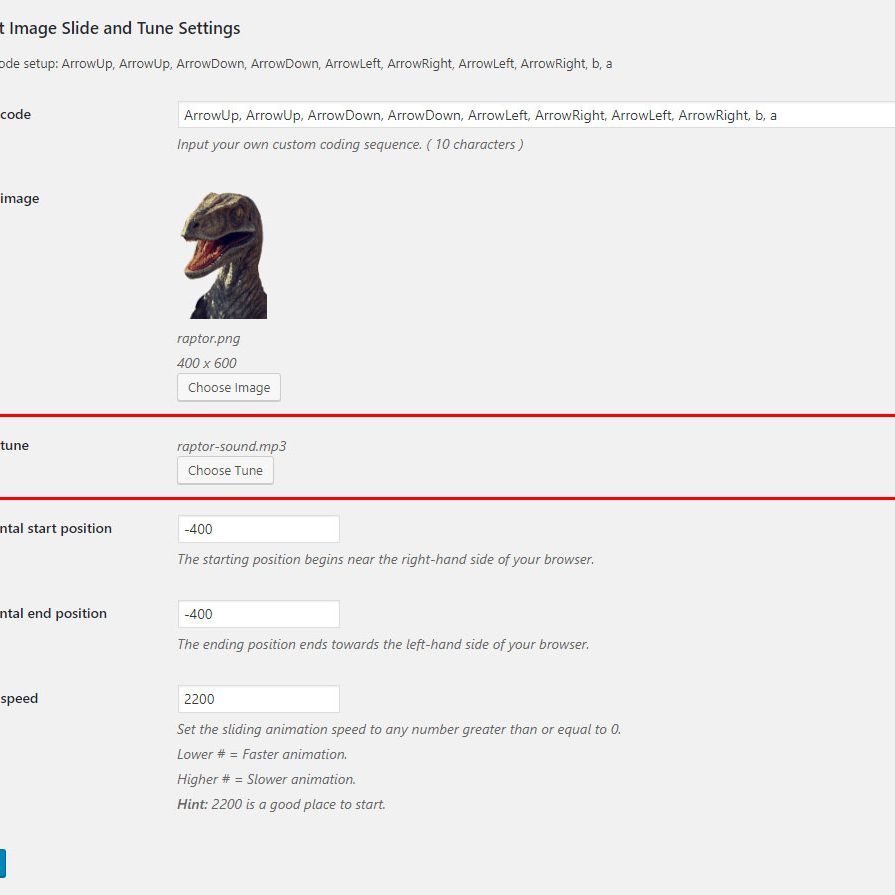
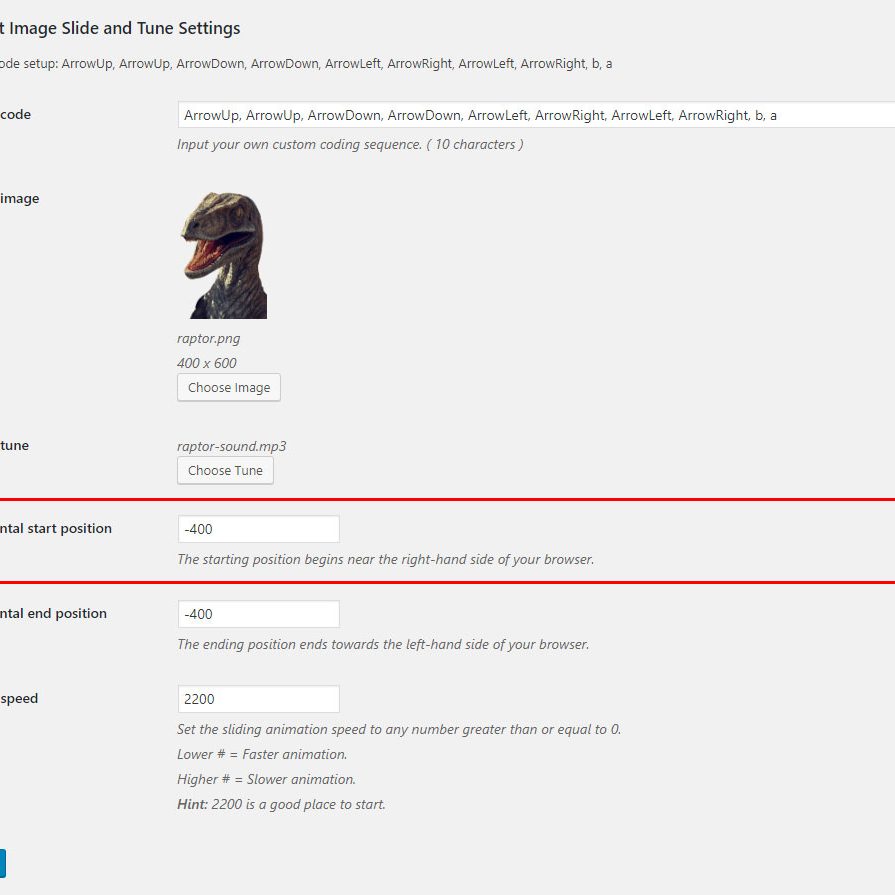
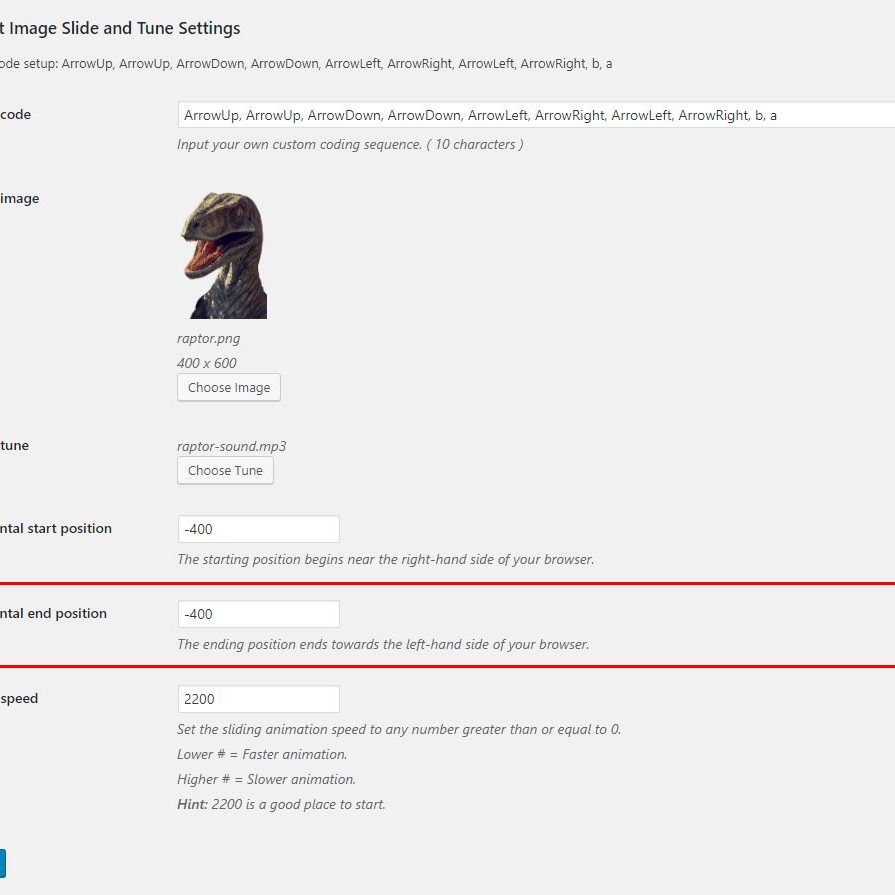
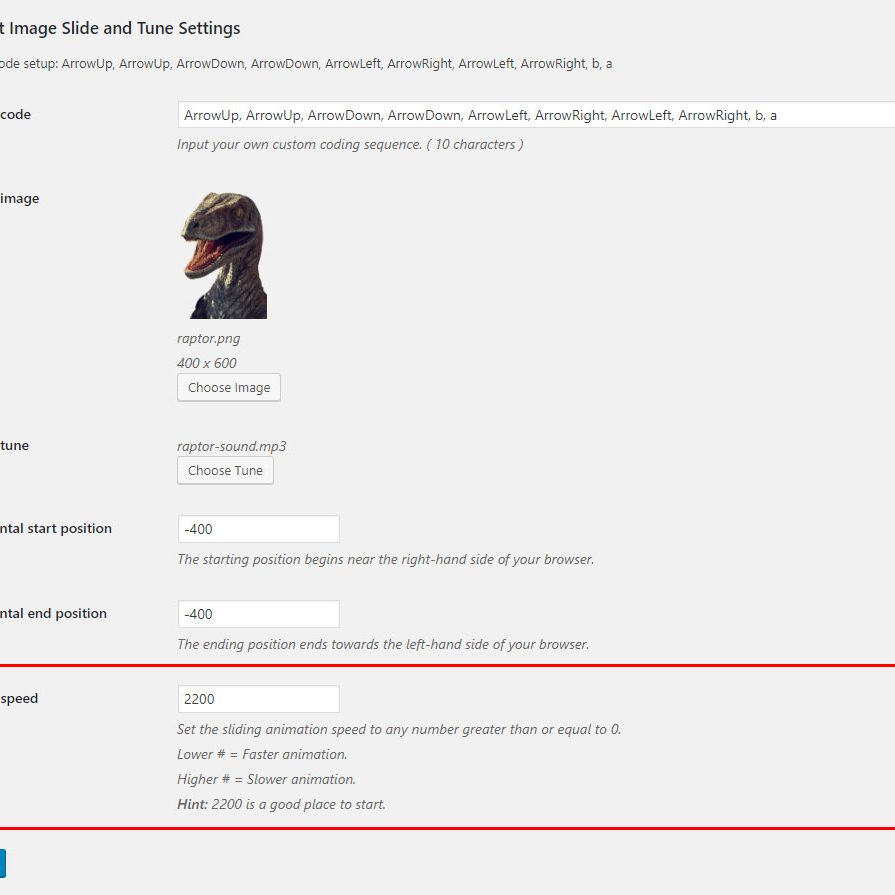
Once that connection had been established, there was no limitation with what data could be passed over to the script. Eventually, I had created the fields for users to enter in the “secret” code, starting and ending positions, and the sliding speed.
CONCLUSION
Creating your own plugin is a strenuous yet gratifying journey. I mean, it’s no perilous quest to destroy a ring within a volcano, but the development sure feels like it!
The beneficial factor to plugin development is that it is an ever-growing and an ever-changing field. Since the early modifications, I have added the following:
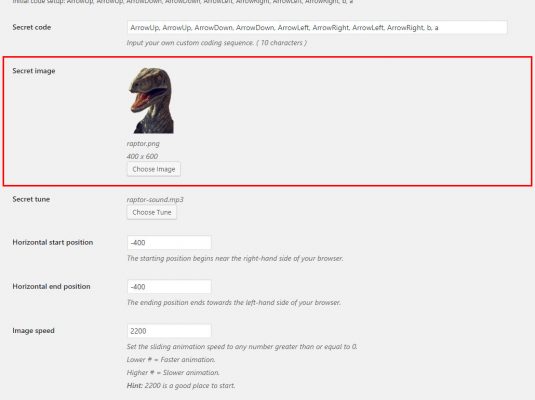
- The ability for users to choose their own image that will slide across the screen
- Assigning what tune shall be playing in the background
- AJAX support
And development won’t stop there! Who knows what other cool features I’ll bring in store for future plugin updates.
Three brief details for each of these sections such as: