The Inspect Element Tool
Here is a fun prank you can pull on your friends and family at a moment’s notice. By simply using the inspect element tool on any web page, you can manipulate the text as you see fit. All you need is creative imagination and good-humored people, and you’ve got yourself a prank!
What is the inspect element tool exactly? It is an option provided by web browsers that lets anybody see the components of what makes up a web page. There are a lot of mechanisms at play in displaying a web page, but ultimately the content you are seeing is outputted HTML.
Think of this as looking under car’s hood and seeing the all the components that make your car function properly every day, so:
- Car = Web Browser
- Engine = HTML (to say the least)
You can also think of an “element” as any item you see on the web page. It could be an image, video, or a simple piece of text.
Table of Contents
Choosing A Web Browser
Open up a new tab or window in whichever web browser you use to peruse the internet. You can use any of the following web browsers: Google Chrome, Mozilla Firefox, Microsoft Edge, or Safari. Navigate to any website you want such as a Wikipedia article, a sports highlight, or whatever celebrity gossip is occurring today.
For this tutorial, head on over to the Wikipedia home page.
Move your cursor and hover over the subtitle text, The Free Encyclopedia.
Right-click on your mouse (or trackpad if you are using a laptop) and a menu with a list of options to choose from should appear on the page.
Each web browser might differ in how they present the style, syntax, and what options are provided within the right-clicked menu.
Select the Inspect option that is listed within the menu.
Opening Up DevTools
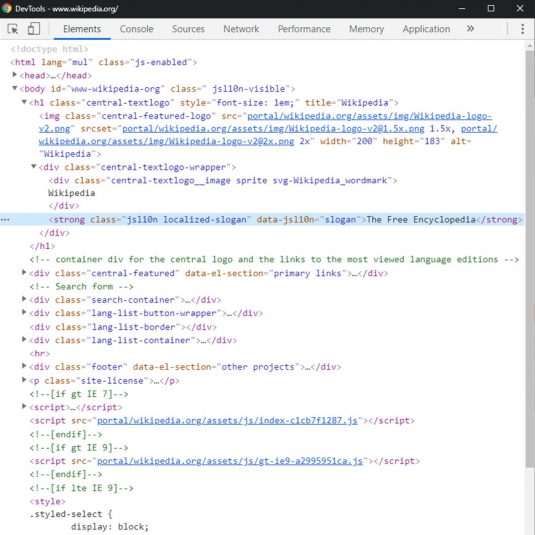
Do not be alarmed when a secondary window pops up!
This is referred to as the Inspect Element window, or as the cool web-dev kids call it: DevTools (short for Developer Tools).
Once the DevTools window pops up, the text you right-clicked on should automatically be highlighted.
Double-click on the highlighted The Free Encyclopedia text within your DevTools window in order to trigger the ability to edit the text.
Edit The Free Encyclopedia text to be whatever text you wish to display as a prank among your friends and family.
Hit the Enter key on your keyboard once you have typed in your desired text and head back to the main Wikipedia window.
What was once read as The Free Encyclopedia has now been modified to the text you edited earlier.
Go ahead and close out of the DevTools window since the editing portion of this tutorial is now complete.
Keeping the DevTools window open is not necessary to preserving the illusion in case there were worries about any side effects.
To bring back the DevTools window, follow the procedure again by right-clicking on the text and selecting the inspect element option once more.
These changes are not permanent, so do not panic as though you have reached a point of no return. Simply refresh the page and the text will revert itself back to its original state.
You are now free to take a screenshot and prank your friends, coworkers, and/or family members with what you just accomplished. However, if you are asked to provide the article URL as proof, you are on your own!
And That Ends The Tutorial!
With the amount of information out there on the internet, it is possible for people to take rumors and speculations and spread them like wildfire. Nowadays, it does not take much effort for one to circulate false information online, especially with how connected we all are on social media.
Although this tutorial is written with playfulness and humor in mind, please use discretion and responsibility with whom you are sharing content with.
Above all else: do your research, become educated, stay informed, and be aware of the information that is presented to you.
I hope you were able to learn something new! If you would like to know more about a certain web-development topic and want me to do a tutorial about it, shoot me a message and let’s make it happen.